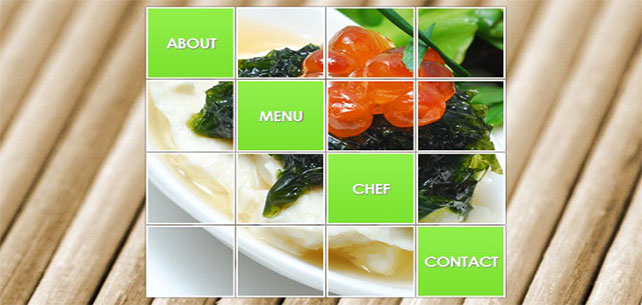
CSS3/jQuery创意盒子动画菜单

这款jQuery/CSS3菜单却是别具一格,菜单项嵌入到九宫格中,像小盒子一样,加上温馨的背景,菜单整体外观十分可爱。点击菜单项,盒子就会展开,展示该菜单项具体的内容。该CSS3菜单在展开时也有不错的动画效果。...
使用javascript实现浏览器全屏
HTML 5中的full screen,目前可以在除IE和opera外的浏览器中使用 ,有的时候用来做全屏API,游戏呀,等都很有用。先看常见的API1element.requestFullScreen()作用:请求某个元素element全屏2Document.getElementById(“myCanvas”).requestFullScreen()这里是将其中的元素ID去请求fullscree...
css3实现iPhone滑动解锁
该效果的主要实现思路是给文字添加渐变的背景,然后对背景进行裁剪,按文字裁剪(目前只有webkit内核浏览器支持该属性),最后给背景添加动画,即改变背景的位置,背景动画效果如下(GIF录制时有卡顿,代码实现时不卡):最终效果:全部代码如下:!DOCTYPEhtml
html
head
style
p{
width:50%;
margin:0auto;
lin...
html5之touch事件
前言一个触屏网站到底和传统的pc端网站有什么区别呢,交互方式的改变首当其冲。例如我们常用的 click事件 ,在触屏设备下是如此无力。手机上的大部分交互都是通过touch来实现的,于是,对于触屏的交互式网站,触摸事件是相当重要的。Apple在iOS 2.0中引入了 触摸事件API ,Android正迎头赶上这一事实标准,缩小差距。最近一个W3C工作组正合力制定这一 触摸事件规范 。规范这里我们介绍...
Oracle数据库锁表查询以及解锁进程
Oracle数据库操作中,我们有时会用到锁表查询以及解锁和kill进程等操作,那么这些操作是怎么实现的呢?本文我们主要就介绍一下这部分内容。锁表查询的代码有以下的形式:selectcount(*)fromv$locked_object;
select*fromv$locked_object;查看哪个表被锁selectb.owner,b.object_name,a.session_id,a.loc...
关于jquery select取值,赋值操作
记性不好的可以收藏下: 1,下拉框:varcc1=$(.formcselect[@name=country]option[@selected]).text();//得到下拉菜单的选中项的文本(注意中间有空格)
varcc2=$(.formcselect[@name=country]).val();//得到下拉菜单的选中项的值
varcc3=$(.formcselect[@name=co...
Android百日程序: Activity的生命期
到了Android 4 的activity的生命期内的函数有7个,变得十分复杂,完善。故此要掌握好Activity的各个函数,知道应该在那个函数写什么逻辑代码。本篇博客写个小程序测试一下activity的声明周期如何运作。首先总结一下:1 onCreate():activyt第一次创建的时候调用,还可能在改activity在onStop或者onPauce状态下被系统自动释放,那么当用户需要继续回到...
