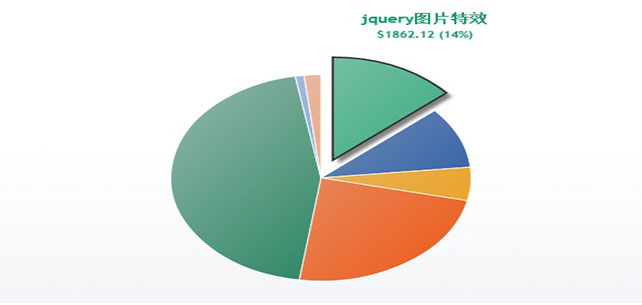
HTML5 Canvas饼状图表 HTML5&jQuery图表应用

以前我们利用jQuery制作过一些图表应用,使用起来都非常方便。今天再来看一款基于HTML5 Canvas的饼状图图表应用,鼠标点击饼状图的某块区域时,即可高亮突出显示该区域。由于该饼状图是基于HTML5开发的,所以需要支持HTML5的浏览器才能够使用。...
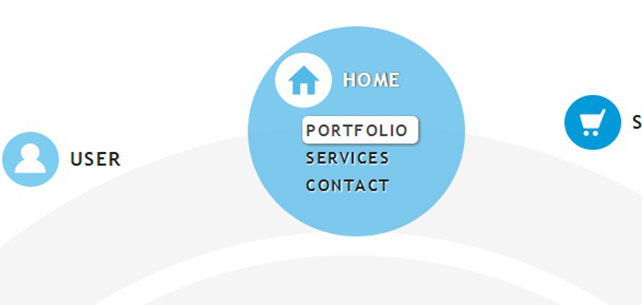
jQuery特色菜单 圆形动画菜单插件

jQuery是一个非常流行的WEB前端框架,尽管HTML5非常酷,但是如果HTML5结合jQuery的话就能实现更酷更实用的插件。今天分享的这款jQuery特色菜单是圆形动画菜单,菜单项是一个个园,鼠标滑过菜单项时即可展开一个大圆并展示子菜单,这一切都是利用jQuery实现的,非常强大。...
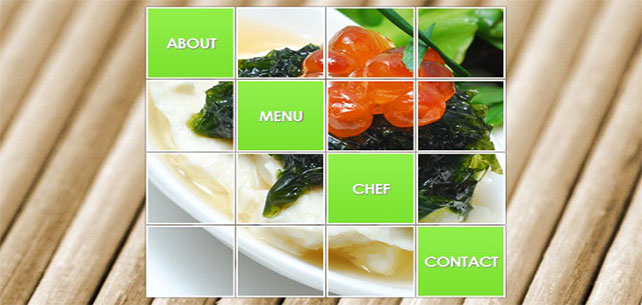
CSS3/jQuery创意盒子动画菜单

这款jQuery/CSS3菜单却是别具一格,菜单项嵌入到九宫格中,像小盒子一样,加上温馨的背景,菜单整体外观十分可爱。点击菜单项,盒子就会展开,展示该菜单项具体的内容。该CSS3菜单在展开时也有不错的动画效果。...
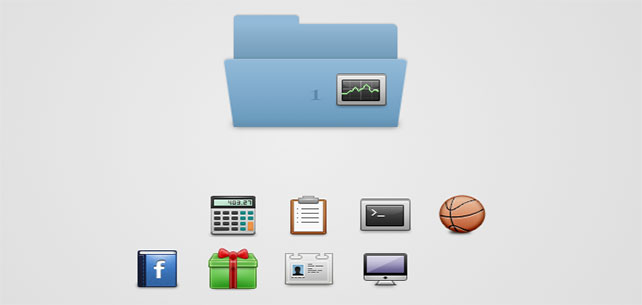
jQuery可拖拽删除小图标回收站

利用jQuery实现拖拽非常简单,我们直接可以利用jQuery内部封装的拖拽接口即可简单实现在网页上拖拽任意元素。今天我们就利用jQuery的这一特性来实现一个拖拽删除桌面小图标的功能,就像操作系统的回收站一样,我们只需要拖动应用图标至垃圾箱即可删除这个图标,具体可以看下面的DEMO演示。...
关于jquery select取值,赋值操作
记性不好的可以收藏下: 1,下拉框:varcc1=$(.formcselect[@name=country]option[@selected]).text();//得到下拉菜单的选中项的文本(注意中间有空格)
varcc2=$(.formcselect[@name=country]).val();//得到下拉菜单的选中项的值
varcc3=$(.formcselect[@name=co...
jQuery可放大预览的图片滑块插件

这是一款基于jQuery的图片滑块焦点图插件,这款jQuery焦点图插件的特点是可以横向左右滑动图片,并且点击图片可以进行放大预览,唯一的缺陷是这款焦点图并不能循环切换,如果你有较好的JavaScript功底,可以自己修改代码来实现这一功能。...

