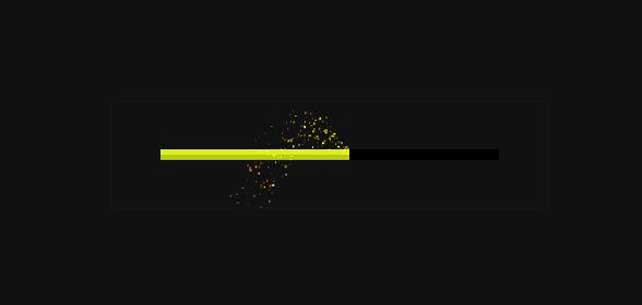
HTML5/CSS3粒子效果进度条

和上面一款不同的是,这款进度条很有特点,进度条在变化的时候出现粒子飞洒的动画效果。另外这款进度条只是演示了进度播放的效果,具体进度值需要开发者自己用代码控制。...
HTML5鲸鱼动画 又一款超酷HTML5动画

之前看到过同样效果的一款鲸鱼动画,不过可惜的是那个动画是用flash制作的。今天我找到了基于HTML5的鲸鱼动画,鲸鱼会随着鼠标的移动而游动,画面非常立体,鲸鱼也超级逼真。真的,HTML5确实很给力,HTML5动画完全可以完成flash能做的事情。...