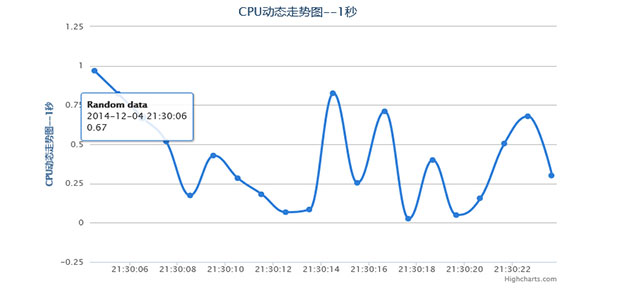
jQuery highcharts实时更新数据的图表插件

今天我们要来分享一款基于jQuery的highcharts实时图表插件,highcharts图表插件定义了每隔一秒钟更新数据,然后根据每个数据点绘制一条折线,随着数据的更新,折线也就会不停的向前移动,形成一个类似CPU实时监控的曲线图表。这款jQuery图表插件应用比较广泛,兼容所有浏览器。...
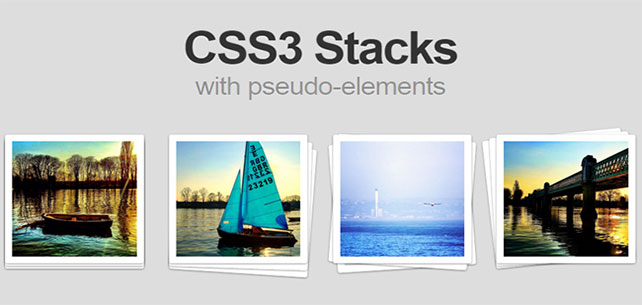
使用 CSS3 伪元素实现照片堆叠效

CSS3 里引入的伪元素让 Web 开发人员能够在不需要额外添加 HTML 标签的情况下制作出复杂的视觉效果。例如,:before 和 :after 这个两个 CSS3 伪元素就可以帮助你实现很多有趣的效果。本教程将告诉你如何使用 CSS3 为元素创建一组漂亮的图片堆叠效果。...
JavaScript开发人员的10个关键习惯
随着新技术的不断发展,JavaScript已经不再仅仅只是一个网络语言。现在,我们能够看到很多使用JavaScript来构建基于本地浏览器的Web应用程序的手机,同时也有非常多的灵活的Web应用程序,如Trello。基于JavaScript打造的应用程序在世界上已经非常流行了。 目前,JavaScript仍然是一门比较容易使用和处理的编程语言,很多人把它当做要学习的第一门编程语言。作为一名Jav...
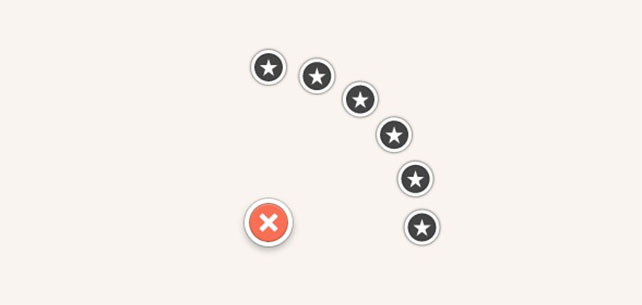
HTML5/CSS3实现iOS Path菜单

Path菜单相信大家都不陌生吧,它在iOS中非常流行,今天我们要分享的菜单就是利用HTML5和CSS3技术来模拟实现这款iOS Path菜单,点击按钮,即可弹出子菜单,子菜单弹出的动画非常炫酷。点击子菜单,即可打开相应功能...
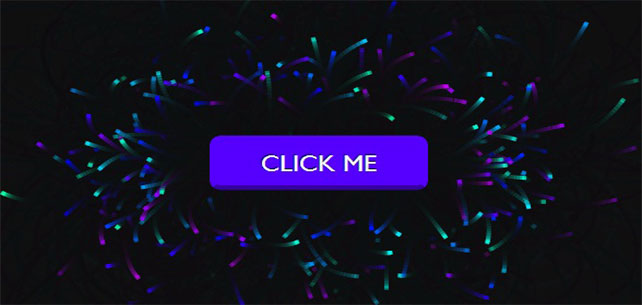
HTML5/CSS3悬浮按钮特效 Canvas彩球飞舞效果

这次要分享一个非常具有动画色彩的CSS3按钮,按钮的外观比较一般,但它有两个特别的地方:一、按钮悬浮,整个按钮看上去像是悬浮在半空中一样,很立体;二、点击按钮时利用HTML5 Canvas绘制彩球飞舞的效果,非常炫酷。...
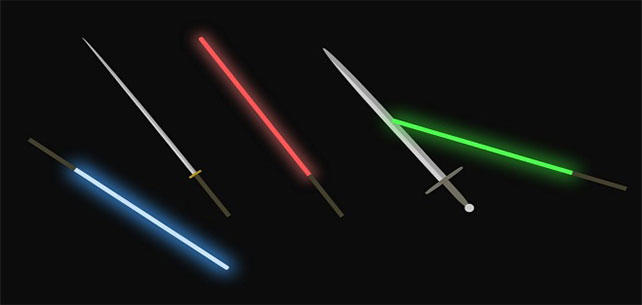
HTML5/CSS3激光宝剑动画

利用HTML5技术,我们可以实现很多漂亮的动画效果,这里大家可以去看之前分享的内容。今天我们一起来感受一下星球大战的画面,我们可以利用CSS3来实现一把把各种各样的激光宝剑,并且宝剑还可以旋转挥舞,这HTML5宝剑动画还挺有意思的,大家可以看看。...