Android中处理Touch Icon的方案
苹果的Touch Icon相对我们都比较熟悉,是苹果为了支持网络应用(或者说网页)添加到桌面需要的图标,有了这些Touch Icon的网页链接更加和Native应用更相像了。由于苹果设备IPod,IPhone,IPad等设备广泛,很多网页都提供了touch icon这种图标资源。由于Android中并没有及早的有一份这样的标准,当我们想把网页添加到桌面时,仍然需要使用苹果的Touch Icon。T...
jQuery/CSS3 3D焦点图动画 多种炫酷图片切换特效

之前我们已经向大家分享过很多基于jQuery和CSS3的3D焦点图动画插件,比如jQuery带爆炸特效的焦点图动画和HTML5全屏3D图片展示特效,今天要分享的这款jQuery 3D焦点图动画也非常不错,有好几种炫酷的3D图片切换动画,可以为你的焦点图播放器增添不少光彩。...
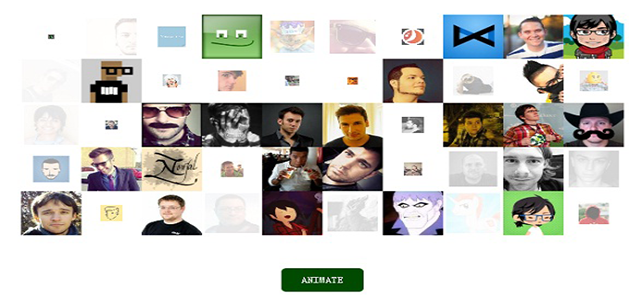
HTML5/CSS3图片网格动画特效

HTML5技术可以让网页上的图片变得非常神奇,各种各样的HTML5图片动画特效让你眼花缭乱。今天要分享的这款HTML5图片网格动画特效就非常炫酷。图片缩略图按网格的布局一行行排列,你只需点击按钮即可让这些图片出现不可思议的动画效果,值得一看。...
Android 四大组件之BroadcastReceiver
1.BroadcastReceiver简介:BroadcastReceiver 广播接收器,这个组件本质上就是一种全局监听器,用于监听全局广播(Broadcast)消息,因此它可以非常方便的实现系统不同组件之间的通信。BroadcastReceiver这个监听器与普通的onXxxListener监听器是不同的,onXxxListener是属于应用程序级别的监听器,当程序退出的时候那么这个监听器也就...
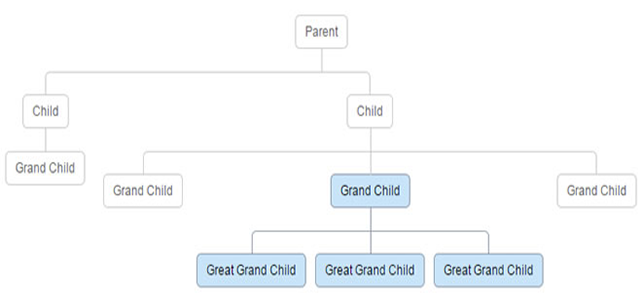
纯CSS打造的Family tree(族谱)

Family tree(族谱),也称家谱,用来记录家族世系繁衍辈份关系。本文结合实例,不借助任何js脚本,使用纯CSS打造一个漂亮的Family tree(族谱),也可以应用的企业组织架构图中。...
Android Notification 用法的4种形式
Android Notification在每一个Android应用开发中基本都会遇到,它可以按指定的规则向用户推送一些消息,是一项非常实用的功能。本文主要介绍了Android Notification 用法的4种形式,希望可以对各位Android开发者有所帮助。实现通知一般有以下几个步骤:1.获取通知服务对象NotificationManager2.建立Notification对象3.关联inte...
iOS开发-CoreMotion框架
CoreMotion是一个专门处理Motion的框架,其中包含了两个部分 加速度计和陀螺仪,在iOS4之前加速度计是由 UIAccelerometer 类来负责采集数据,现在一般都是用CoreMotion来处理加速度过程,不过由于UIAccelerometer比较简单,同样有人在使用。加速计由三个坐标轴决定,用户最常见的操作设备的动作移动,晃动手机(摇一摇),倾斜手机都可以被设备检测到,加速计可以...
关于鼠标事件的screenY,pageY,clientY,layerY,offsetY属性 (详细图解)
screenY鼠标相对于显示器屏幕左上角的偏移pageY鼠标相对于页面左上角的偏移 (其值不会受滚动条的影响)IE9之下并不支持这个属性但是可以写点代码计算出来。 jQuery中的实现://CalculatepageX/YifmissingandclientX/Yavailable
if(event.pageX==nulloriginal.clientX!=null){
eventDoc=ev...