版权所有,禁止匿名转载;禁止商业使用。
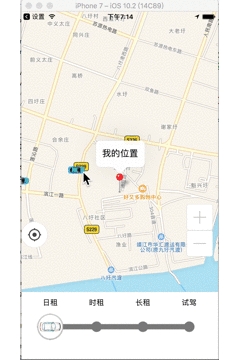
效果

分析
三个view:地图view、车辆信息view、车辆类型选择view
地图view:大头针的摆放,根据不同的种类显示大头针
车辆信息view:根据当前点击的大头针显示对应的车辆信息
车辆类型选择view:选择车辆类型
交互分析
选择车辆类型,地图上出现不同的大头针
车辆信息view可滑动,滑动完成后地图定位到当前车辆的大头针上
view的搭建
车辆选择view:自定义slider 分段滑竿(上一篇文章提到过)
车辆信息View:使用uicollectionView的流水布局,做出分页效果
mapView:自定义大头针,根据类型选择不同的大头针图片
参数的传递
模拟数据通过编写1.plist完成
读取plist数据,通过选择车辆类型,将筛选出来的数据使用模型数组存放,通过set方法传递给mapView和车辆信息view,并刷新界面
选择车辆信息view 通过代理将当前显示的车辆信息页传递给mapview并定位
mapview有两个委托方法,
点击空白处和点击大头针两个方法,用来设置车辆选择view和车辆信息view的显隐
http://www.jianshu.com/users/7897b0bd4a55/latest_articles
https://github.com/gongxiaokai/EasyCarDemo