HTML5鲸鱼动画 又一款超酷HTML5动画

之前看到过同样效果的一款鲸鱼动画,不过可惜的是那个动画是用flash制作的。今天我找到了基于HTML5的鲸鱼动画,鲸鱼会随着鼠标的移动而游动,画面非常立体,鲸鱼也超级逼真。真的,HTML5确实很给力,HTML5动画完全可以完成flash能做的事情。...
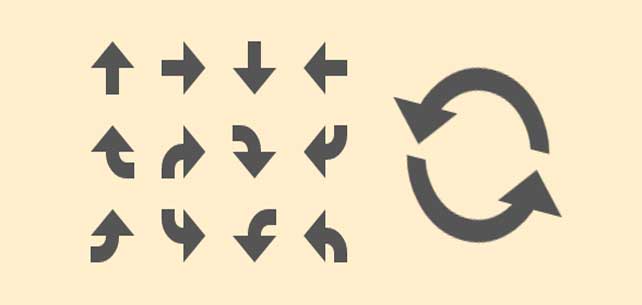
纯CSS3实现多种箭头绘制及动画

今天要介绍的这款CSS3应用也非常实用,利用它可以用纯CSS3实现各种箭头的绘制,包括左右箭头、上下箭头以及各个方向的转弯箭头,另外还有一款更酷的CSS3箭头动画特效,可以用来做Loading加载动画。这么多箭头,你可以任选一个应用到项目中去。...
.net使用Aspose.Words进行Word替换操作的实现代码
.net使用Aspose.Words进行Word替换操作的实现代码。之前在工作中,需要实现Word打印功能,并且插入图片。当时采取的方式则是使用书签进行操作。首先在word内插入书签,完成后,存为模板。程序加载该模板,找到书签,并在指定位置写入文字即可。后期维护过程中,发现模板经常需要变更,但是书签在word中不方便查看,用户在编辑word的时候容易出错。于是想采取特殊字符串标识的方式进行替换。此...