HTML5/CSS3实现旋转图片播放焦点图 旋转比较流畅

HTML5焦点图可以实现很多炫酷的效果,就像这款CSS3百叶窗焦点图特效就很不错。今天我们再来分享一款另外一种效果的HTML5焦点图插件,该焦点图利用CSS3的属性实现了图片旋转的动画效果,既可以顺时针旋转,也可以逆时针旋转,并且图片旋转也比较流畅。...
HTML5 Canvas字母文字颗粒动画 可设置重力感应

网页文字在一般情况下只能设置颜色、大小、粗细等基本的特征,但是利用HTML5技术,我们可以让网页文字变得更加绚丽和动感。今天要分享的这款HTML5 Canvas字母文字动画效果很不错,它可以让26个英文字母实现颗粒跳动的效果,你不仅可以设置需要播放动画的字母,也可以设置不同的效果方式,而且也可以设置重力感应效果,是一款非常不错的HTML5文字特效。...
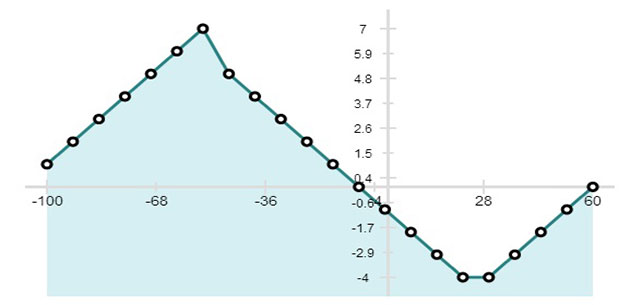
HTML5折线图表Aristochart 图表配置简单

之前我已经向大家分享了几款HTML5图表应用,HTML5 Canvas图表应用RGraph、HTML5 Canvas饼状图表。利用这些HTML5图表可以很方便的展示各种数据,而且非常直观。今天要向大家分享一款HTML5折线图表插件Aristochart,Aristochart扩展非常灵活,配置也比较简单,是一款很实用的HTML5图表应用。...
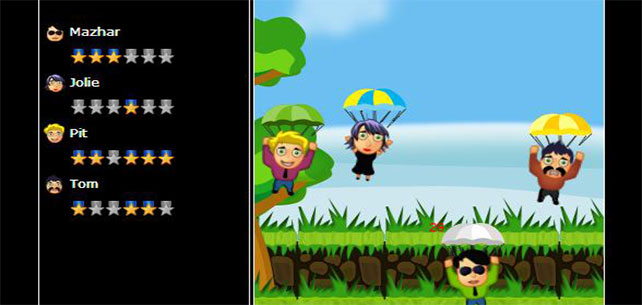
HTML5跳伞游戏 看谁先安全降落地面

今天我再来分享一款有趣的HTML5游戏,HTML5跳伞游戏,是一款非常不错的HTML5休闲小游戏,主要应用了HTML5的重力感应效果。游戏一共四个玩家,主要是比谁先安全降落地面,绿色信号灯亮时,按下“X”键开始降落,然后再按“X”键打开降落伞进行安全降落,你需要控制好时机来按下“X”键和对手们比谁先安全降落。大家也可以在下面下载源代码学习分享。...
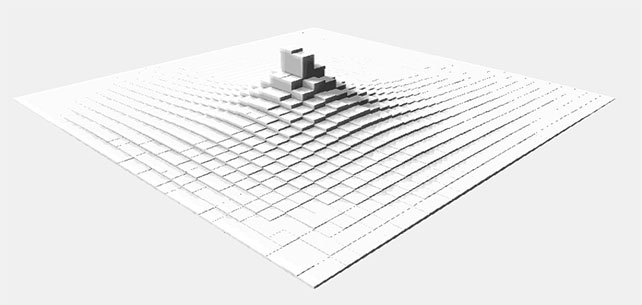
HTML5 WebGL实验 超酷的HTML5 Canvas波浪墙

在HTML5特效中,和水波相关的我们已经分享过两款:HTML5 WebGL水面水波荡漾特效、HTML5水波荡漾动画特效。这又是一款HTML5 Canvas实验项目,也是波浪特效,只是这不是真正的水波,而是利用柱体高度的变化实现的波浪墙效果。...
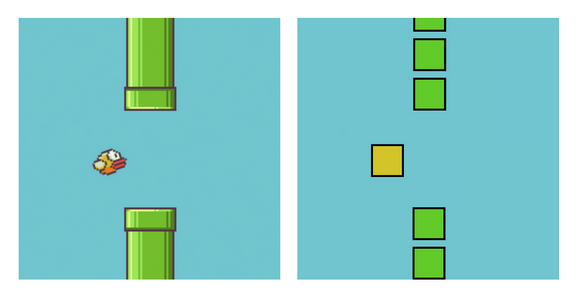
HTML5版Flappy Bird游戏 仅65行Javascript代码

Flappy Bird相信大家都很熟悉了,2014年最热门的手机游戏之一。Flappy Bird这款游戏是一位来自越南河内的独立游戏开发者阮哈东开发,形式简易但难度极高的休闲游戏,很容易让人上瘾。今天我们用HTML5来重写这款Flappy Bird游戏,值得注意的是,利用Phaser框架,只需65行Javascript代码即可实现HTML5版的Flappy Bird游戏。按空格键控制小鸟,试试看吧...
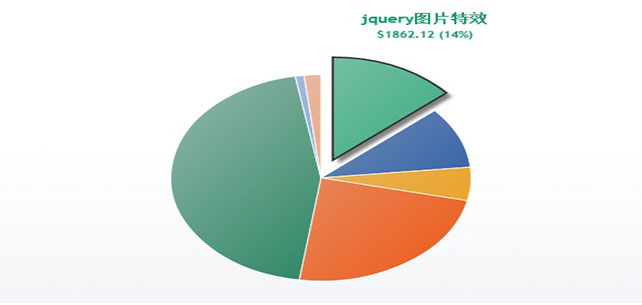
HTML5 Canvas饼状图表 HTML5&jQuery图表应用

以前我们利用jQuery制作过一些图表应用,使用起来都非常方便。今天再来看一款基于HTML5 Canvas的饼状图图表应用,鼠标点击饼状图的某块区域时,即可高亮突出显示该区域。由于该饼状图是基于HTML5开发的,所以需要支持HTML5的浏览器才能够使用。...