jQuery/CSS3实现拼图效果的相册插件

今天我们要来分享一款很酷的jQuery相册插件,首先相册中的图片会以一定的角度倾斜放置在页面上,点击图片缩略图就可以展开图片,并且图片是由所有缩略图拼接而成,图片展开和收拢的动画效果也非常不错。当然图片倾斜需要CSS3支持。...
CSS3/jQuery实现移动端滑动图片层叠效果

这是一款基于jQuery和CSS3的图片层叠插件,这和我们之前介绍的CSS3图片层叠展开特效有点不同,它支持鼠标滑动切换图片,同时如果在移动端运行的话,也支持触屏滑动来切换图片。这款jQuery图片应用非常适合在手机上使用,效果还不错。...
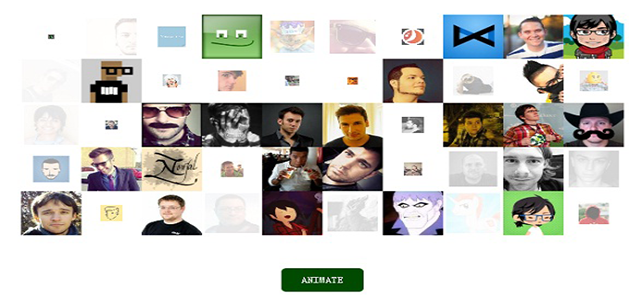
HTML5/CSS3图片网格动画特效

HTML5技术可以让网页上的图片变得非常神奇,各种各样的HTML5图片动画特效让你眼花缭乱。今天要分享的这款HTML5图片网格动画特效就非常炫酷。图片缩略图按网格的布局一行行排列,你只需点击按钮即可让这些图片出现不可思议的动画效果,值得一看。...
jQuery/CSS3 3D焦点图动画 多种炫酷图片切换特效

之前我们已经向大家分享过很多基于jQuery和CSS3的3D焦点图动画插件,比如jQuery带爆炸特效的焦点图动画和HTML5全屏3D图片展示特效,今天要分享的这款jQuery 3D焦点图动画也非常不错,有好几种炫酷的3D图片切换动画,可以为你的焦点图播放器增添不少光彩。...
HTML5/CSS3图片网格动画特效

HTML5技术可以让网页上的图片变得非常神奇,各种各样的HTML5图片动画特效让你眼花缭乱。今天要分享的这款HTML5图片网格动画特效就非常炫酷。图片缩略图按网格的布局一行行排列,你只需点击按钮即可让这些图片出现不可思议的动画效果,值得一看。...
HTML5/CSS3古典纸扇动画

各位HTML5爱好者注意了,今天要给大家分享一款很有意思的HTML5动画,它是一把古典的纸扇动画,纸扇可以自动展开和收拢,并且厉害的是,利用CSS3和HTML5特性,纸扇还可以模拟扇动的效果,非常有意思。...

