13个有用的HTML5、CSS3和jQuery搜索表单教程
添加搜素框或网站搜索功能是为了方便用户能够轻松、快捷地找到自己需要的信息。因此,在网站中添加一个搜索框已经成为网页设计的主流元素之一。添加一个搜索框到网站会使得用户界面更加友好,也能帮助用户轻松愉快地浏览。下面,小编收集了13个有用的CSS3,HTML5和jQuery搜索表单脚本来帮助大家从头开始创建一个搜索框。希望能够帮助到大家,让我们一起来看看吧!脉动的CSS3输入搜索框输入搜索框带有边框和类...
在HTML5 Canvas中放入图片和保存为图片的方法
使用JavaScript将图片拷贝进画布要想将图片放入画布里,我们使用canvas元素的drawImage方法:复制代码代码如下://Convertsimagetocanvas;returnsnewcanvaselementfunctionconvertImageToCanvas(image)...使用JavaScript将图片拷贝进画布要想将图片放入画布里,我们使用canvas元素的drawIm...
HTML5播放器API集合 轻松学会HTML5播放器开发

今天我再分享一款最基本的HTML5视频播放器,这个播放器演示罗列了所有操作HTML5播放器的API,初学者可以更好的学习和使用HTML5播放器...
HTML5 Canvas正弦波动画 可自定义波长和速度

正弦波我们很熟悉,以前数学和物理课上经常会用到,还记得以前物理老师演示的正弦动画还是用flash制作的呢。今天我们要分享的这款HTML5 Canvas动画就和正弦波有关,我们可以稍稍修改一下HTML5代码即可定义波长、频率等正弦波的一些属性,很酷吧。...
asp.net 实现在线浏览word文档(word转html)
最近在做word文档在线浏览,找了种种方法、控件之后,回归到word转HTML,在线浏览....一下是后台代码,前台html页面默认代码即可。usingSystem;
usingSystem.Collections.Generic;
usingSystem.Linq;
usingSystem.Web;
usingSystem.Web.UI;
usingSystem.W...
HTML5/CSS3水平柱状图表 扩展性很强

之前我们也介绍了不少HTML5图表应用,让人记忆深刻的估计是这款华丽的HTML5图表,它可以选择某一段区域的数据。今天这款HTML5柱状图表就比较简单清爽了,该图表在数据展示的时候柱形会出现逐渐变化的动画状态,对于外观,应用默认提供两种,一种有背景色,另一种图表没有,当然由于这款HTML5柱状图表扩展性很强,因此你可以自己来定制图表外观...
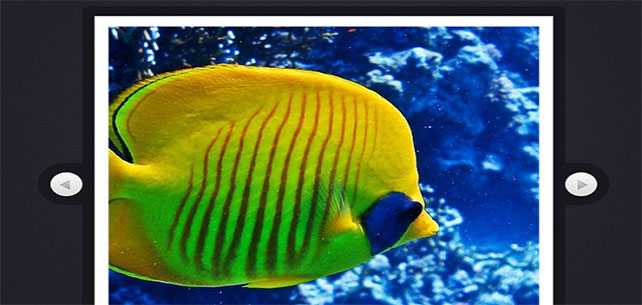
HTML5/CSS3实现旋转图片播放焦点图 旋转比较流畅

HTML5焦点图可以实现很多炫酷的效果,就像这款CSS3百叶窗焦点图特效就很不错。今天我们再来分享一款另外一种效果的HTML5焦点图插件,该焦点图利用CSS3的属性实现了图片旋转的动画效果,既可以顺时针旋转,也可以逆时针旋转,并且图片旋转也比较流畅。...
HTML5 Canvas字母文字颗粒动画 可设置重力感应

网页文字在一般情况下只能设置颜色、大小、粗细等基本的特征,但是利用HTML5技术,我们可以让网页文字变得更加绚丽和动感。今天要分享的这款HTML5 Canvas字母文字动画效果很不错,它可以让26个英文字母实现颗粒跳动的效果,你不仅可以设置需要播放动画的字母,也可以设置不同的效果方式,而且也可以设置重力感应效果,是一款非常不错的HTML5文字特效。...

