HTML5/CSS3动画相册 图片可倾斜摆放

今天我们又要来分享一个CSS3动画相册,这款相册的特点是图片可以任意角度的倾斜摆放,就像随意放在桌面上一样。另外,当鼠标滑过图片时,被遮挡在下方的图片也可以凸显出来。...
jQuery/CSS3动画相册图片浏览插件

之前我们分享过一款基于jQuery的仿QQ空间相册浏览插件,功能上已经十分完善,但是缺少动画效果。今天这款jQuery相册插件正好弥补了动画的缺陷,由于CSS3特性的利用,当我们点击图片浏览的时候,缩略图就会以淡入淡出的动画效果消失,然后出现原始图片。同时你也可以点击左右按钮来逐一浏览相册中的图片。...
jQuery/CSS3书本翻页动画特效

这是一款基于jQuery和CSS3的书本翻页动画特效,该书本翻页插件的外观非常华丽喜庆,非常适合产品活动或者育儿网站使用。我们可以点击左右翻页按钮进行翻页,也可以使用鼠标拖拽页脚来实现翻页动画。这是个jQuery插件,因此兼容性还不错。...
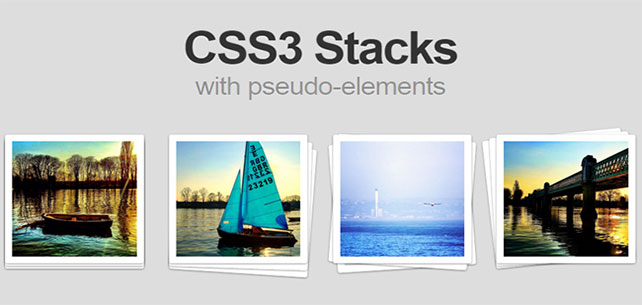
使用 CSS3 伪元素实现照片堆叠效

CSS3 里引入的伪元素让 Web 开发人员能够在不需要额外添加 HTML 标签的情况下制作出复杂的视觉效果。例如,:before 和 :after 这个两个 CSS3 伪元素就可以帮助你实现很多有趣的效果。本教程将告诉你如何使用 CSS3 为元素创建一组漂亮的图片堆叠效果。...
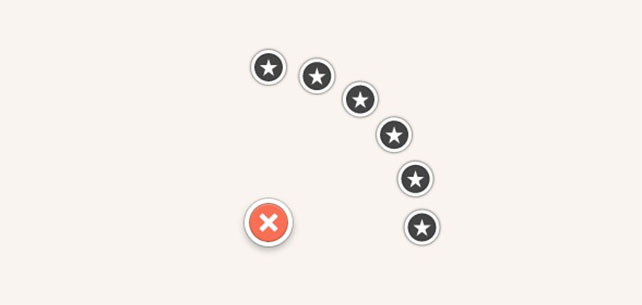
HTML5/CSS3实现iOS Path菜单

Path菜单相信大家都不陌生吧,它在iOS中非常流行,今天我们要分享的菜单就是利用HTML5和CSS3技术来模拟实现这款iOS Path菜单,点击按钮,即可弹出子菜单,子菜单弹出的动画非常炫酷。点击子菜单,即可打开相应功能...